The Launcher widget has got better in WPLoyalty 1.1.9. Customize the Launcher widget to fit your branding easily and let your customers discover your loyalty rewards program.
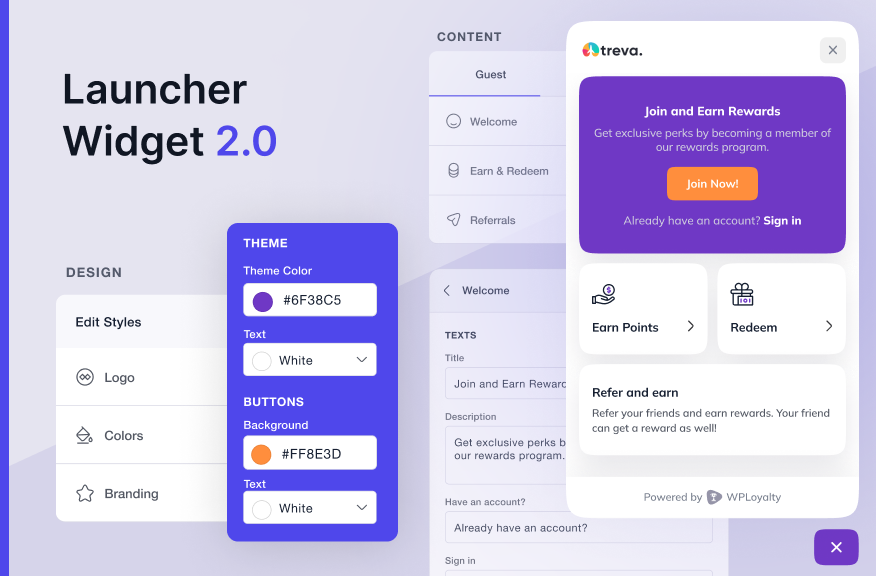
New Improved Launcher Widget
The Launcher widget is one of the best ways to showcase your loyalty program and rewards to your customers.
We have re-designed the entire launcher with a modern user interface. It allows your customers to easily navigate all your reward opportunities and redeem their rewards.

Earlier, customizing this widget and its styles required working with more options.
We have now simplified the whole customisation experience. You can now customize the launcher and make it fit for your store’s branding style with simple options.
For example, you can now choose your branding theme color and have all the elements in the launcher, and use it with a single setting.
Upload your logo, and change colors of the content of the launcher using a simple editor.

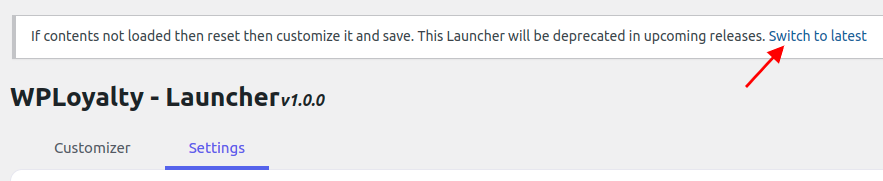
Already using our old Launcher?
No problem. You can now easily switch to the latest version (V2) in a single click.
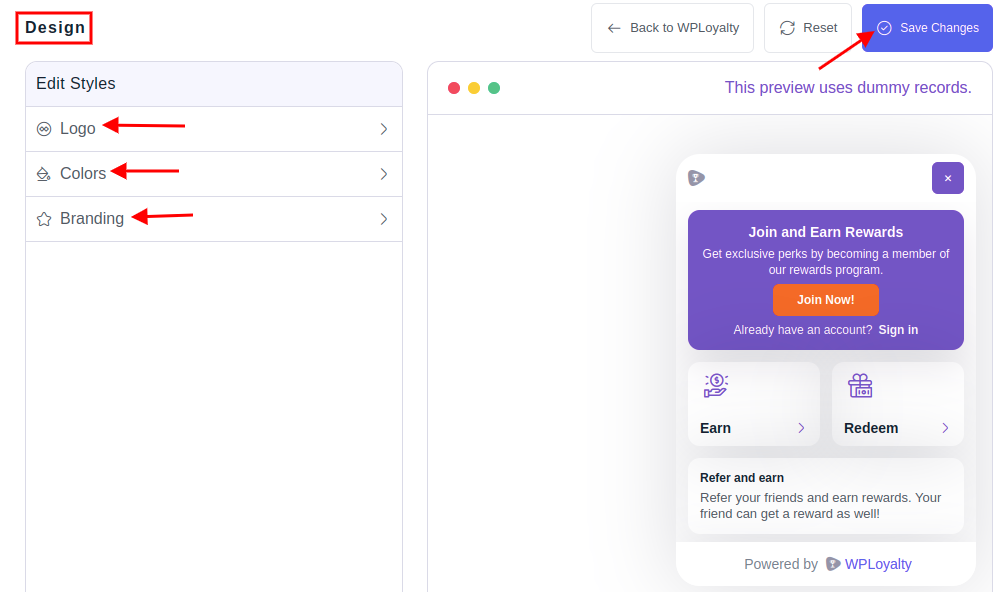
Once you switch on to the latest version, you can customize the design, content and the launcher. Let’s see how each option works.

Now, let’s look into each design in detail.
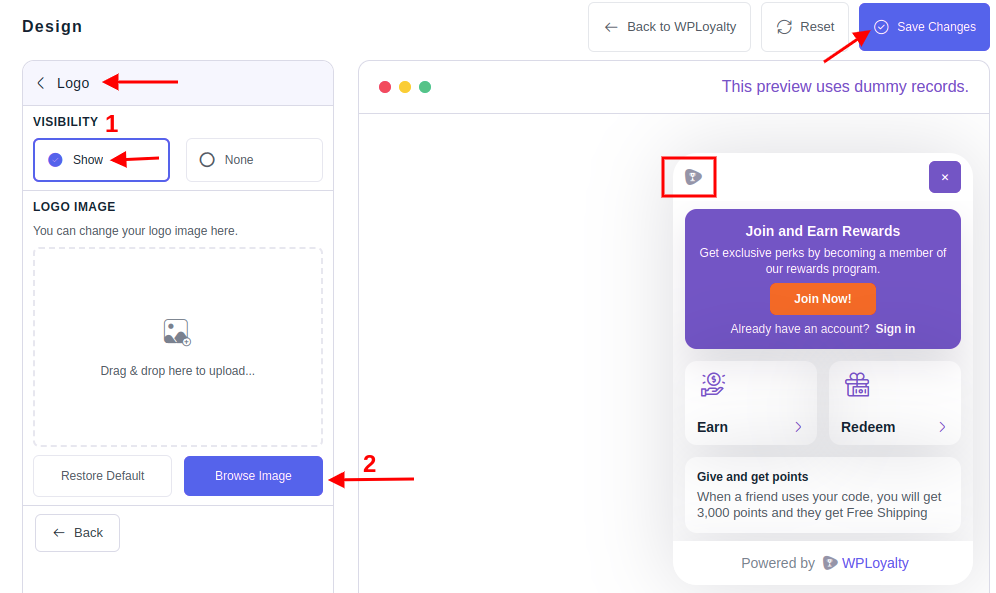
Changing the logo:
You can prefer to showcase the Logo or click on ‘None’ and decide not to show the Logo. 2. On the other hand, you can browse and choose your own image in the place of Logo.

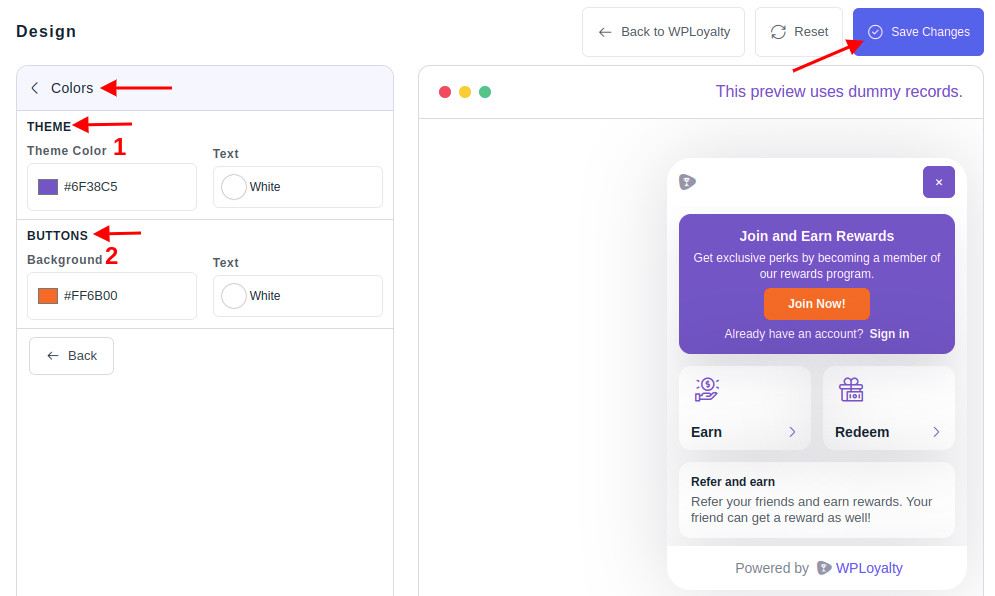
Changing Colors:
- You can choose the theme color and text color based on your store’s style.
- Choose the button color and text color as per your preferences.

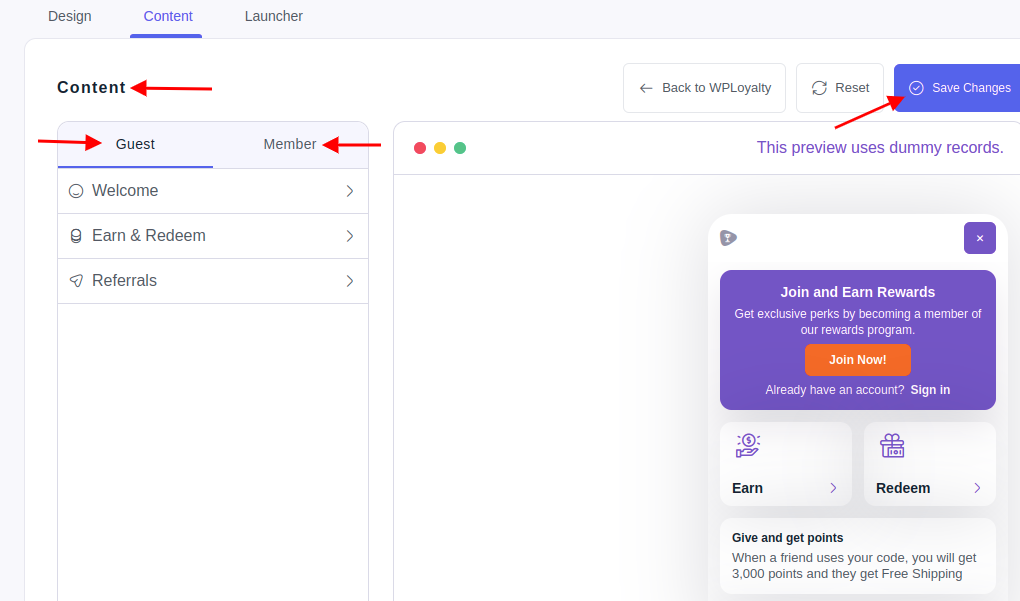
Changing Content:
Similar to the design, you will have a customized option to ‘Content’ and the ‘Launcher button’. On the content, you can customize texts for both ‘Guest and Member’.

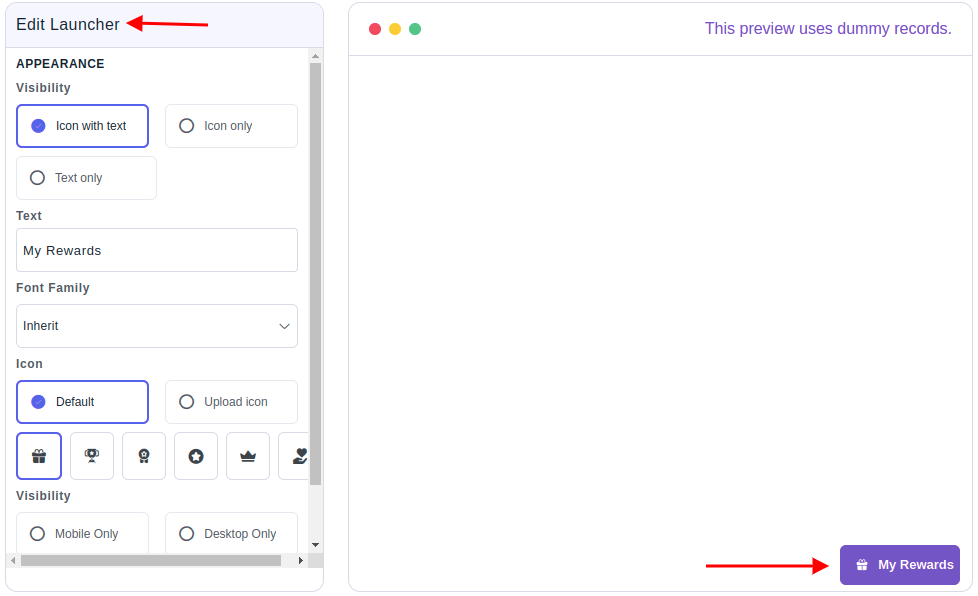
Customizing the Launcher Button
You can also customize the ‘Launcher Button’ – Visibility, Text, Icon and more.

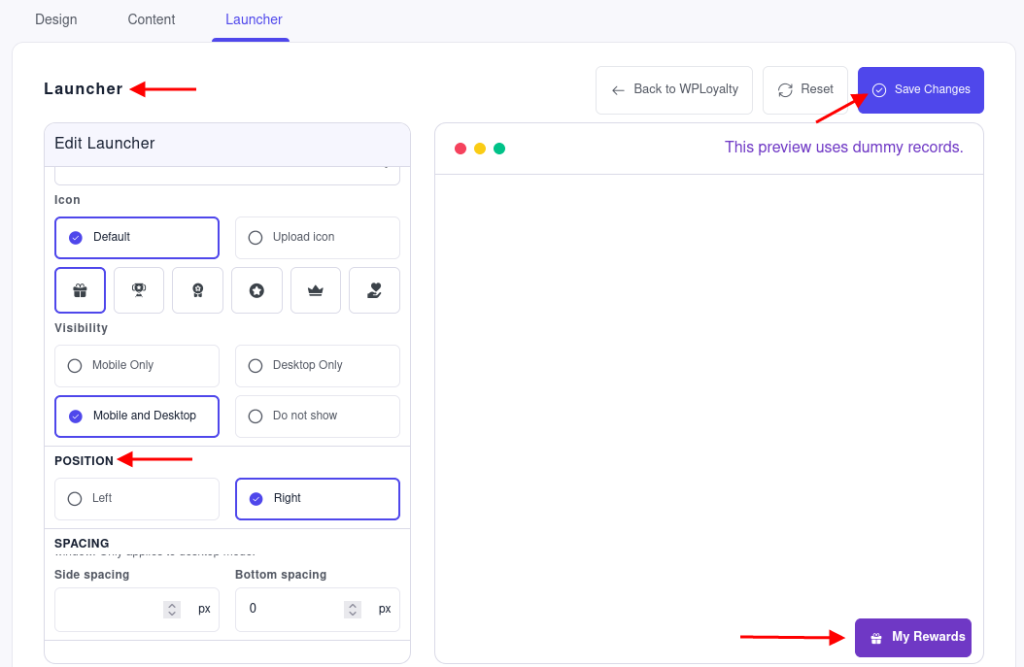
Changing Position
- You can choose the position of your launcher whether to be ‘Left or Right.’
- You can also choose the spacing both side and bottom.

Using a chat-like launcher widget benefits both the store owners as well as the customers. Let’s look into the two important benefits WPLoyalty Launcher Widget offers;
- Customization – You can customize the launcher widget to your store’s style. Customized launchers will attract customers and make their shopping experience smooth and easy.
- Easy to use – Your customers can easily look out for the points and rewards they have collected. Also, your customers can easily redeem their rewards.
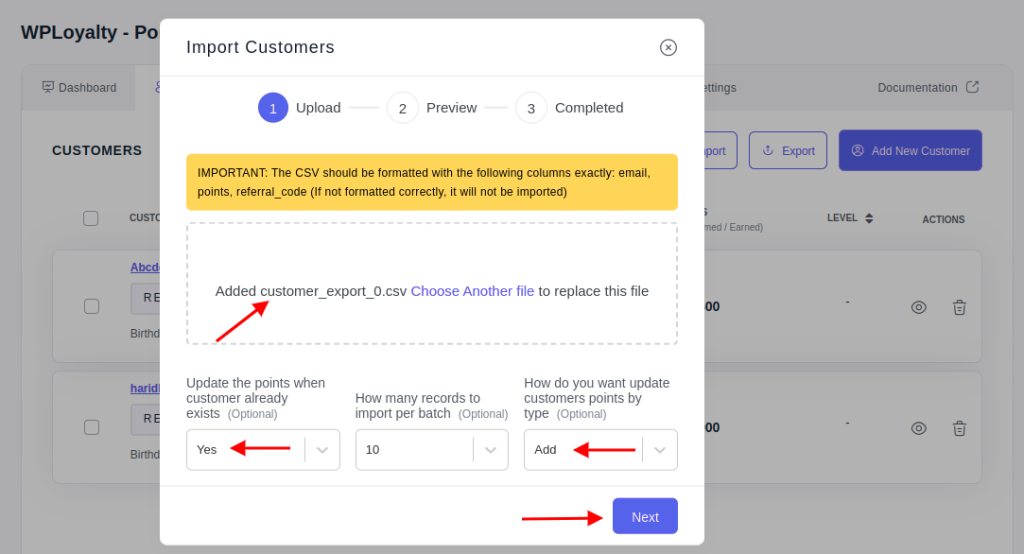
Option to add / subtract / overwrite points while importing customers
Now, you have the option to add the points, equal or subtract them. For instance, A customer has 200 points and you change the points to 50 and choose Add as shown in the screenshot below. Now, the 50 points will be added to the customer and he totally gets 250 points.

On the other hand, if you choose to subtract, the 50 points will be detected and the total points will be 150. Similarly, if you choose equal, your customer will be equal to 50. Exciting, right?
Other improvements in 1.1.9 include the following:
- Coupons can be reverted
- Improved reward label settings & common short code