You’ve set up a beautiful WooCommerce store with top-notch products, but your sales aren’t picking up. What’s the problem? Your site is painfully slow, driving potential customers away before they even see what you have to offer. In online shopping, every second counts. A delay of just a few seconds can mean the difference between a sale and an abandoned cart. This delayed performance not only frustrates users but also hurts your search engine rankings, pushing your site further down in search results.
But don’t worry—there’s a solution. In this article, we’ll walk you through proven strategies to boost your WooCommerce site speed, transforming it into a fast, efficient, and user-friendly store. From choosing the right hosting provider to optimizing images and enabling caching, we’ve got you covered. Say goodbye to slow load times and hello to a thriving, high-performing WooCommerce store!
Proven Strategies to Boost Your WooCommerce Site Speed
Speed is not just a luxury; it’s a necessity. A slow WooCommerce site can drive away potential customers, lower your search engine rankings, and ultimately hurt your bottom line. A study shows that a one-second delay in page load time can lead to a 7% reduction in conversions. Let’s dive into proven strategies to enhance your WooCommerce site speed and ensure your store operates at peak performance.

1. Choose a High-Quality Hosting Provider
Your hosting provider plays a crucial role in your site’s speed. Opt for a high-quality hosting provider that offers fast server response times and excellent uptime. Managed WooCommerce hosting services, like WP Engine or SiteGround, are specifically optimized for WordPress and WooCommerce, ensuring faster load times and better performance.
Switching from a shared hosting plan to a managed WooCommerce hosting service can reduce your site load time by up to 50%.
2. Use a Lightweight Theme
A lightweight theme can significantly improve your site speed. Themes packed with features and heavy graphics can slow down your site. Choose a theme that is optimized for speed and performance, such as Astra or GeneratePress.
Lightweight themes can reduce load times by up to 42%, making your site faster and more user-friendly.
3. Optimize Your Images
Images can be a major factor in slow page load times. Optimize your images by compressing them without losing quality. Tools like TinyPNG or plugins like Smush can help you achieve this effortlessly.
Optimized images can reduce page load times by up to 30%, providing a smoother browsing experience for your visitors.
4. Enable Caching
Caching can drastically improve your site’s speed by storing static versions of your pages, reducing the load on your server. Use caching plugins like W3 Total Cache or WP Rocket to enable browser and page caching for your WooCommerce site.
Review: “Caching is the quickest and most effective way to make your website load faster and improve performance.” – John Rampton, Entrepreneur
5. Minimize HTTP Requests
Each element on your webpage—images, scripts, and stylesheets—requires an HTTP request. The more requests, the slower your page loads. Minimize these requests by combining CSS and JavaScript files and removing unnecessary plugins and widgets.
Combining multiple CSS files into one can reduce the number of HTTP requests, significantly improving your site speed.
6. Use a Content Delivery Network (CDN)
A CDN can distribute your site’s content across multiple servers worldwide, ensuring faster load times for visitors regardless of their location. Services like Cloudflare or MaxCDN are popular choices for WooCommerce stores.
Websites using CDNs can experience up to a 50% reduction in load times, enhancing the user experience.
7. Optimize Your Database
Regularly clean up your database by removing unnecessary data, such as post revisions, spam comments, and transient options. Plugins like WP-Optimize can automate this process, keeping your database lean and fast.
A well-optimized database can improve site speed by up to 20%, making your WooCommerce store more efficient.
8. Enable Lazy Loading
Lazy loading ensures that images and videos are only loaded when they appear in the user’s viewport. This can greatly reduce initial load times, especially for image-heavy pages. Plugins like Lazy Load by WP Rocket can help you implement this feature easily.
Enabling lazy loading on a product catalog page can improve initial load times by up to 70%, providing a faster browsing experience.
9. Keep Plugins to a Minimum
While plugins add functionality to your site, too many can slow it down. Regularly review your plugins and deactivate or delete those that are unnecessary or poorly coded.
Reducing the number of active plugins can decrease load times by up to 30%, improving overall site performance.
10. Update Everything Regularly
Ensure your WordPress, WooCommerce, theme, and plugins are always up to date. Updates often include performance enhancements and security fixes that can help keep your site running smoothly and quickly.
Review: “Keeping your software up to date is crucial for both performance and security.” – Matt Mullenweg, Co-founder of WordPress
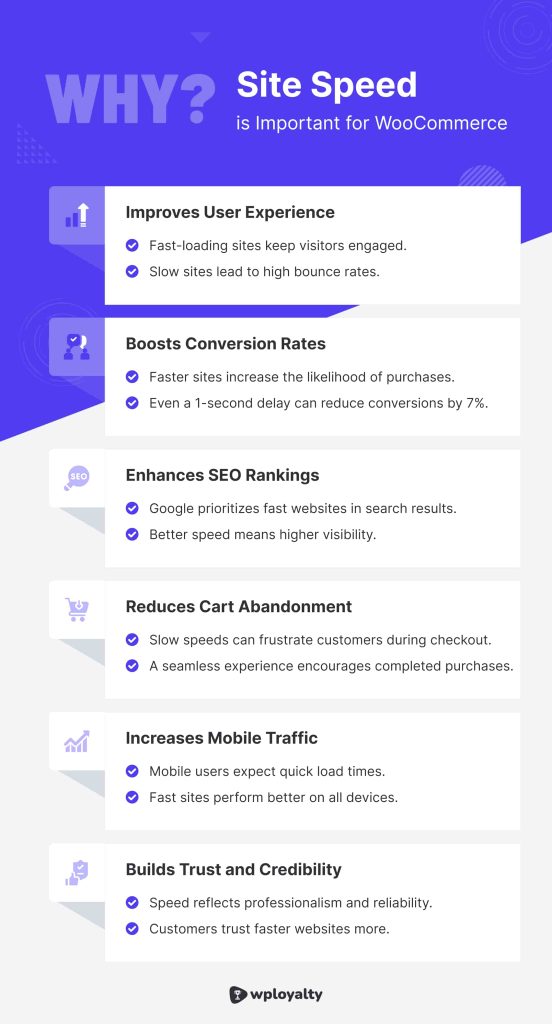
Why Site Speed Matters for WooCommerce
Imagine walking into a store and having to wait several minutes before you can start shopping. Frustrating, right? Your WooCommerce store’s speed is just as crucial. If your site is slow, potential customers won’t stick around—they’ll leave, and you’ll lose sales. In fact, speed is so important that it can make or break your online business. So, why does site speed matter so much for your WooCommerce store? Let’s dive in.
Impact on User Experience
Quotes: 53% of mobile users abandon sites that take longer than three seconds to load.
Imagine a potential customer visiting your WooCommerce store, eager to explore your products. But if your site takes forever to load, they’ll quickly lose patience and leave. A fast site keeps visitors engaged, leading to longer browsing times and higher chances of conversion. As Google’s John Mueller says, “Fast sites make users happy and improve conversions.”
Search Engine Rankings
Google uses page speed as a ranking factor, especially for mobile searches. A slow WooCommerce site can push your store further down in search results, making it harder for customers to find you. A study shows that a one-second delay in page load time can lead to a 7% reduction in conversions. By optimizing your WooCommerce site speed, you’re not only enhancing user experience but also boosting your SEO efforts.
Increased Conversions and Sales
According to Amazon, a mere one-second delay in page load could cost them $1.6 billion in sales each year. While your WooCommerce store might not be as large as Amazon, the principle remains the same. Faster site speeds mean happier customers and more completed transactions. Research by Akamai shows that a 100-millisecond delay in website load time can hurt conversion rates by 7%.
Lower Bounce Rates
A slow-loading site is one of the main reasons for high bounce rates. When visitors land on your WooCommerce store and it takes too long to load, they’re likely to hit the back button and go to a competitor’s site. By improving your site speed, you can reduce bounce rates significantly, keeping potential customers on your site longer and increasing the likelihood of making a sale.
Enhanced Mobile Experience
With mobile shopping on the rise, ensuring your WooCommerce site is optimized for speed on mobile devices is more important than ever. A fast mobile site means a smoother shopping experience for users on the go, leading to higher engagement and better conversion rates.
How to Measure Your WooCommerce Site Speed
Knowing your WooCommerce site speed is the first step to improving it. Imagine trying to fix a problem without knowing its cause—it’s frustrating and unproductive. Thankfully, there are several tools and methods available to accurately measure your WooCommerce site speed.
Use PageSpeed Insights

One of the most popular tools is Google PageSpeed Insights. It provides a detailed analysis of your site’s performance and offers suggestions for improvement. Just enter your URL, and within seconds, you get a comprehensive report. According to Google, a website that loads within 2-3 seconds has a lower bounce rate, which can significantly improve user engagement and conversions.
Test with GTmetrix

Another excellent tool is GTmetrix. This tool gives you insights into how your site performs and highlights critical areas that need attention. GTmetrix provides a performance score, similar to a report card, helping you understand where your site stands and what specific steps you can take to improve its speed.
Check with WebPageTest

WebPageTest allows you to run speed tests from multiple locations around the world, providing a global perspective on your site’s performance. This is particularly useful if you have an international audience. You can see how quickly your site loads in different regions and make adjustments accordingly.
Conclusion
Improving your WooCommerce site’s speed is an ongoing process that requires regular monitoring and adjustments. By implementing these strategies, you can create a faster, more efficient shopping experience for your customers. Remember, every second counts, and a speedy site can be the difference between a lost customer and a loyal one.
You can also learn,
- Customer Acquisition vs Retention: What Should Be Your Priority?
- Proven eCommerce Customer Acquisition Strategies with Examples
- 8 Effective Strategies to Increase WooCommerce Sales
- Customer Pain Points: From Problems to Solutions
Frequently Asked Questions
There are several reasons your WooCommerce site might be slow, including large image files, an excessive number of plugins, inadequate hosting, and unoptimized themes. To pinpoint the exact cause, use tools like Google PageSpeed Insights, GTmetrix, and Pingdom. These tools can help you identify specific issues affecting your site speed.
Yes, having too many plugins can slow down your WooCommerce site, especially if they are poorly coded or conflict with each other. It’s essential to regularly review your plugins, deactivate and delete the ones you don’t need, and ensure the remaining ones are up-to-date and optimized for performance.
Ideally, your WooCommerce site should load within 2-3 seconds. Studies have shown that users tend to abandon sites that take longer than 3 seconds to load. Faster load times lead to better user experiences, lower bounce rates, and higher conversion rates.
Optimizing images involves several steps:
1. Compress images without compromising quality using tools like TinyPNG or JPEG Optimizer.
2. Use the correct image format (JPEG for photos, PNG for graphics with fewer colors).
3. Enable lazy loading so images only load when they come into the user’s viewport.
4. Use responsive images to ensure they are appropriately sized for different devices.
Absolutely. The quality of your hosting provider can significantly impact your WooCommerce site speed. Shared hosting plans can be slower due to the number of sites sharing the same server resources. Consider upgrading to a VPS, dedicated server, or managed WooCommerce hosting plan to improve your site’s performance. A good host offers faster servers, better caching, and more reliable uptime.